参考:nodejs 对 form 表单上传文件数据的解析过程
我是给这东西跪了。。。
对包体解析,处理数据,拆分数据,整理数据。终于将文件数据和其他参数分离且存好了。
本来觉得一切完美,结果文件这块似乎不能把Buffer转成String存储
最后还是利用了 Node-formidable 这个组件。。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| exports.formupload = function(req,res,next){
let form = new formidable.IncomingForm();
let uploadDir = path.normalize(__dirname+'/'+"../avatar");
form.uploadDir = uploadDir;
console.log(uploadDir);
form.parse(req, function(err, fields, files) {
for(let item in files){
}
console.log(util.inspect({fields: fields, files: files}));
return res.json({
status: 200,
msg: '',
});
});
};
|
还找到一段源码,是直接操作buffer的,可以参考。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| router.use('/', function (req, res, next) {
let chunks = [],
size = 0;
req.on('data' , function(chunk){
chunks.push(chunk);
size+=chunk.length;
});
req.on("end",function(){
let buffer = Buffer.concat(chunks , size);
if(!size){
res.writeHead(404);
res.end('');
return;
}
let rems = [];
for(let i=0;i<buffer.length;i++){
let v = buffer[i];
let v2 = buffer[i+1];
if(v == 13 && v2 == 10){
rems.push(i);
}
}
let picmsg_1 = buffer.slice(rems[0]+2,rems[1]).toString();
let filename = picmsg_1.match(/filename=".*"/g)[0].split('"')[1];
let nbuf = buffer.slice(rems[3]+2,rems[rems.length-2]);
let path = APP_PATH + '/public/images/avatar/'+filename;
fs.writeFileSync(path , nbuf);
console.log(" 保存 "+filename+" 成功 ");
return res.json({
success: true
});
});
});
|
2017年7月30日 更新
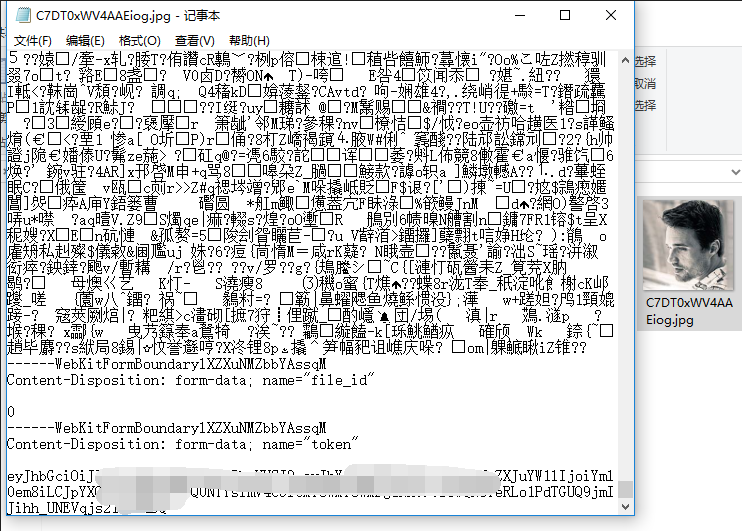
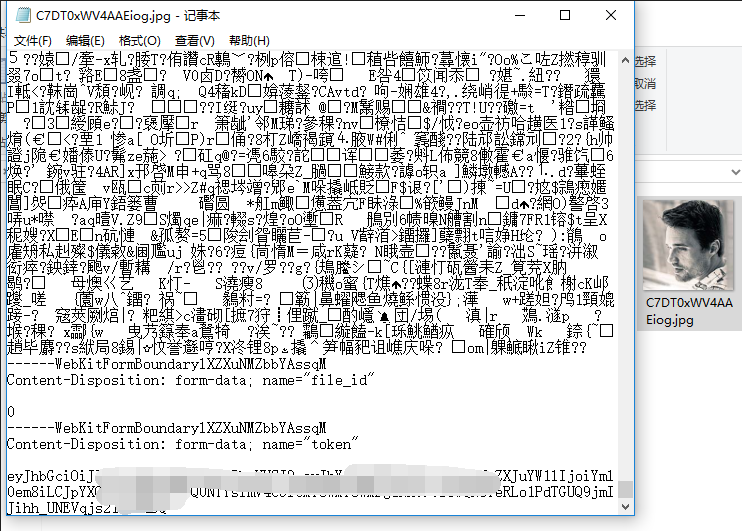
今天又研究了下这个最后的这个方法,直接操作buffer的,惊讶发现把随文件传递的数据信息比如token、其它相关data一起当作图片数据存起来,竟然可以正常显示图片!(如图片所示,上传的文件正常显示,但是用记事本等打开可以发现下面存储了随文件一同传递的相关参数)

没研究过图片文件的数据啥的,感觉有点神奇
所以上方这个直接操作buffer的方法有点不太好,在 处理图片数据这块。
1
| let nbuf = buffer.slice(rems[3]+2,rems[rems.length-2]);
|
这行代码有点问题。如果前端真的只传了文件倒是OK,没问题,如果还包含了其他重要的数据就又可能造成问题。图片可以正常存储显示,不过数据可能会不安全。
总结来说,在后端处理文件的时候有两个方法
- 直接使用
formidable,简单方便。
- 操作buffer, 稍微复杂,不过只要知道了文件上传时数据格式就简单了。需要注意在操作类似图片的文件时,最好直接操作buffer,不要随意转码。